Den Anfang neuer Versionen und Editionen machte im November die Hersteller des Browsers Opera. Am 06.11.2012 erschien Opera 12.10 die mit zahlreichen Verbesserungen für die Oberfläche und Darstellung von Inhalten daherkommt.
Mit der Unterstützung von SPDY, das zugleich standardmäßig aktiviert wurde und der Funktion „Prefetch DNS“ sollen Webseiten künftig zügiger geladen werden. „Prefetch DNS“ führt dazu, dass bei der Selektion eines Links direkt eine DNS-Abfrage durchgeführt wird, um das Öffnen der neuen Seite bei einem tatsächlichen Klick dann zu beschleunigen. SPDY ist bei einigen Anbietern wie z.B. Twitter bereits in Nutzung.
Für Entwickler von Erweiterungen ist relevant, dass neue APIs zur Verfügung gestellt wurden. Dazu zählen die Screenshot API und die Context Menu API. Weiterhin wurde im Zuge der Umsetzung von HTML 5 Spezifikationen Support der Fullscreen API, der Page Visibility API und den WebSockets in die aktuelle Version integriert.
Auch im Bereich CSS gab es das „CSS Flexible Box Layout Module“ mit der das Gestalten einer Seite vereinfacht werden soll und die „CSS Conditional Rules Module Level 3“. Die CSS Gradients, Transitions, Transforms und Animations werden, wie schon beim Firefox mit der Version 16 realisiert, nun ohne Browser-spezifische Präfixe unterstützt. Details hierzu findet Ihr im Opera-Developer-Blog: http://my.opera.com/ODIN/blog/opera-12-10-is-out
Anwender mit einem Mac OS X Mountain Lion können nun aus dem Browser heraus Inhalte auf Facebook oder Twitter teilen und es gab einige Anpassungen für Retina-Displays. ICC-Farbprofile werden berücksichtigt und sollen eine bessere und schärfere Farbdarstellung liefern. In Windows 8 werden sanftes Scrollen und Zoom-Gesten unterstützt.
Am 21.11.2010 gab es dann noch ein Update auf Opera 12.11 das einige Fehler behob, u.a. auch einen für das SPDY-Protokoll.
Chrome 23
Die Stable-Version des Chrome 23 erschien am 07.11.2012 und brachte zahlreiche Fehlerbehebungen und auch geschlossene Sicherheitslücken mit. Probleme in der internen Speicherverwaltung wurden behoben und erstmals nutzt der Browser für die Wiedergabe von Videos den Grafikprozessor des Rechners. Speziell bei Notebooks und Tablets soll die Akkulaufzeit dadurch deutlich verlängert werden, da die Grafikchips weniger Strom ziehen als eine CPU.
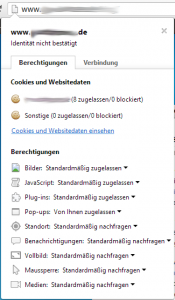
Spezifische Einstellungen einer Domain, etwa für Javascript, Popups sowie der Zugriff auf Ressourcen wie der Kamera, sind nun in einem neuen Berechtigungsdialog untergebracht. Dieser kann aufgerufen werden, indem Ihr einen Klick auf das Icon links neben der URL ausführt.

Auch für die Mac-User gibt es mit dem aktuellen Stable-Release endlich auch unter OS X eine Sandbox, um Plugins in einer abgeschotteten Sandbox auszuführen. Dies ist gerade für das anfällige Flash ein wichtiger Schritt im Punkte verbesserter Sicherheit.
Letztlich wird auch der „Do-not-Track-Header“ nun unterstützt. Dieser ist jedoch noch nicht standardmäßig aktiviert. Wer die Option aktivieren möchte, findet diese in den Einstellungen -> Erweiterte Einstellungen anzeigen… -> im Bereich Datenschutz: „Mit Browserzugriffen eine „Do Not Track“-Anforderung senden“.
Firefox 17
Auch die Firefox-Macher gaben sich schließlich in diesem Monat noch die Ehre und entließen am 20.11.2012 den Firefox 17 in die Freiheit.
Durch die Implementation der sog. „Social-API“, einer Eigenentwicklung aus dem Hause Mozilla, ist es Betreibern von sozialen Netzwerken möglich, verschiedene Dienste direkt in den Browser zu integrieren. Facebook nutzt als Erstes diese Möglichkeit und man kann über den Browser u.a. Freundschaftsanfragen beantworten oder Benachrichtigungen per Facebook-Messenger einsehen. Die Funktionalität dazu muss/darf jedoch zuerst manuell aktiviert werden. Wer darauf nicht verzichten mag, der rufe bitte in der Browserzeile zunächst „about:config“ auf und suche die beiden Werte „social.enabled“ und „social.active“. Beide müssen dann auf ‚True‘ geändert werden.
Der Awesome-Bar wurden einige größere Icons spendiert und die Click-to-Play-Funktion um eine Blockliste erweitert. Desweiteren wurde eine Vielzahl von Fehlern behoben, darunter auch einige, die sich unmittelbar auf die Performance ausgewirkt haben. Merkbare Verbesserungen sind mir bislang bei der täglichen Arbeit aber nicht begegnet.
Für Entwickler gibt es somit insgesamt weniger Neuerungen als in den Vorgängerversionen, die Iteration von Javascript Maps und Sets möchte ich noch aufzählen.
Für Apple-User, die noch mit einer Version von OS X 10.5.x unterwegs sind, sei noch angemerkt, dass der Support des Betriebssystems mit der Version 17 seitens Mozilla eingestellt wurde.
Die Version 17 des Firefox steht auch in einer ESR-Version zur Verfügung und löst damit die Version 10 ESR ab. Durch die schnelleren Releasezyklen gab es massiv Beschwerden von Unternehmen, die mit dem Testen Ihrer Programme und Tools nicht hinterher kamen, so dass Mozilla eine zweite Linie bei den Versionen eingeführt hat. Neuerungen erhalten diese nahezu nicht, jedoch regelmäßig sicherheitsrelevante Updates.
Die Benchmarkergebnisse

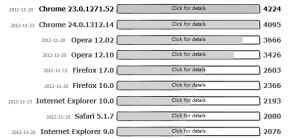
Die in diesem Monat ausgeführten Benchmarks wurden auf einer Windows 8 Plattform durchgeführt, die übrigen Werte an RAM und CPU wurden nicht verändert. Beim „Peacekeeper-Benchmark von Futuremark“ belegte auch im November der aktuelle Google-Browser Chrome 23 den ersten Platz, wie auch im vergangenen Monat bereits die Beta und die Version 22. Die nächste Version könnte einige Punkte verlieren.
Auf dem zweiten Platz liegt der Opera, allerdings verliert die Version 12.10 gut 200 Punkte zum Vorgänger und lässt den Abstand zum Chrome deutlich anwachsen. Im Mittelfeld finden wir weiterhin den Firefox, die aktuelle Versionen 17 kann deutlich zum Vorgänger punkten, wie auch schon im letzten Benchmark durch die Beta angekündigt.
Erstmals dabei – dank Windows 8 – ist der InternetExplorer 10. Dieser setzt sich vor den Safari und auch vor den InternetExplorer 9, stellt aber keine Gefahr für den Firefox oder die anderen Browser dar.

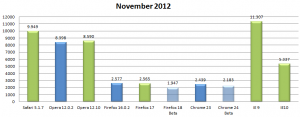
Bei den Ergebnissen der zweiten Benchmarksoftware „Kraken-Benchmark von Mozilla“ in der Version 1.1 gab es keine Überraschungen. Die neue Firefox-Version 17 kann zwar einige wenige Punkt gewinnen, aber den Chrome 23 nicht vom Thron stoßen. Interessant dürfte es aber in der Tat werden, betrachtet man die jeweiligen Beta-Versionen dieser beiden Browser. Evtl. ist mit den neuen Versionen zum Jahreswechsel auch ein Wechsel in der Platzierung möglich.
Der Opera 12.10 verliert zur Vorgängerversion einige Punkte und landet, dank des InternetExplorer 10, nun auf Platz 4. Die neue Version des InternetExplorer steigt überraschend gut ein und kann zum IE9 seine Ergebnisse verdoppeln bzw. die Werte halbieren. Auf den beiden letzten Plätzen gibt es demzufolge keine Veränderung.
Die jeweils aktuellen Stable-Version werden in grüner Farbe dargestellt, Beta- und Vorabversionen wurden weniger stark eingefärbt.
Zu den Ergebnissen des vorangegangenen Benchmarks für den Oktober 2012.
Schreibe einen Kommentar