Ein wahres Feuerwerk an neuen Browser-Releases gab es im zurückliegenden Juni.
Den Anfang machte Mozilla mit seinem Firefox 13 (05.06.2012) in dem das Protokoll SPDY nun standardmäßig aktiviert, nachdem es seit Version 11 getestet wurde. Ebenfalls ist das seit ewigen Zeiten optional aktivierbare „Smooth Scrolling“ zur glatteren Darstellung beim Blättern in Webseiten standardmäßig aktiviert worden. Zu den Neuerungen zählen weiterhin die Vorschau der am häufigsten besuchten Seiten beim Öffnen eines neuen Tabs und eine veränderte Startseite, die einen schnelleren Zugriff auf die Chronik, Lesezeichen, Downloads, Addons und Einstellungen erlaubt.
Wer es benötigt, kann mit dem sog. Reset-Button auch einige Einstellungen unkompliziert zurücksetzen. Dieser ist jedoch etwas versteckt und findet sich über Hilfe -> Informationen zur Fehlerbehebung. Natürlich gab es auch einige Fehlerbereinigungen und Verbesserungen bei der Speicherverwaltung, so soll nicht mehr benötigter Speicher zuverlässiger freigegeben werden.
Auch bei den Entwicklertools gab es Bugfixes und Firefox 13 unterstützt nun auch „column-fill“ und „<angle>“ bei den CSS-Eigenschaften und die erweiterten Attribute für „background-position“ in CSS3 sowie experimentell ECMAScript 6 Map and Set objects. Am 16.06.2011 gab es noch ein Minor-Update mit einigen Änderungen die Probleme in Zusammenang mit Flash beheben sollten, wenige Tage später gab es dann zusätzlich von Adobe noch eine aktualisierte Flash-Version.
Am 14.06.2012 folgte nur gut 4 Wochen nach dem letzten Minor-Update der neue Opera 12. Neben der obligatorischen Behebung von 5 Sicherheitslücken und allgemeinen Verbesserungen hat sich Opera nun auch auch an Chrome und Firefox angeschlossen und lagert einzelne Plugins in eigenständige Prozesse aus. Als experimentelle Feature wurde die Hardwarebeschleunigung mittels Grafikkarte aktiviert (standardmäßig deaktiviert) und Opera wurde ein neuer HTML5-konformer Parser integriert. In diesem Zuge wurde der HTML5 Drag and Drop Support für CORS (Cross-origin resource sharing) ermöglicht.
Zur Individualisierung können neben Skins nun auch echte Themes genutzt werden. Erstmals wurden aber auch Funktionen ersatzlos gestrichen: Unite, Widgets und die Sprachsteuerung
Dafür existiert nun auch eine 64bit-Version für Windows 🙂
Pünktlich 6 Wochen nach der Vorgängerversion erschien schließlich am 26.06 noch Chrome 20. Mit zahlreichen geschlossenen Lücken, primär im Zusammenspiel mit PDFs, SVGs und XML, gab es ansonsten keine neuen innovativen Funktionen. Der Focus lag ganz klar auf der Absicherung des Browsers und so gab es nur einige Aktualisierungen an der JavaScript-Engine V8. Für Nutzer eines Android 4 Betriebssystems könnte „Chrome to Mobile“ noch relevant sein, womit die engere Verzahnung von Rechnern und mobilen Geräten erleichtert wird. Ist auf beiden Geräten Chrome in der aktuellsten Version installiert und mit einem Google-Konto verbunden, so kann in der Adressleiste des Browsers über ein Icon die aktuelle Webadresse an die jeweilige andere Hardware übermittelt werden.
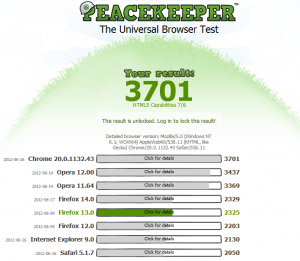
Die Benchmarkergebnisse

In der aktuellen Runde des „Peacekeeper-Benchmarks“ von Futuremark gibt es an der Spitze keine Veränderung, der Chrome 20 verliert zwar leicht zur zuletzt getesteten frühen Beta Ende Mai, behält aber weiterhin die Spitzenposition vor dem Opera. Auch dieser konnte mit der Version 12 nur wenige Punkte zur Vorgängerversion gut machen.
Der Firefox dominiert weiterhin das Mittelfeld gegen sich selbst, auch wenn die Version 13 (wie von mir vorausgesagt) nahezu keine Punkte dazu erhalten hat.
Für den InternetExplorer 9 gab es keine Veränderung und die Version 5.1.7 des Safari-Browser belegt den selben Platz wie im Mai: Den Letzten

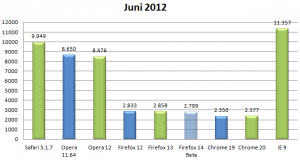
Mit der zweiten Benchmarksoftware „Kraken-Benchmark von Mozilla“ in der Version 1.1 haben sowohl Chrome 20 als auch Firefox 13 leicht zur Vorgängerversion verloren, behalten aber Ihre Positionen bei. Opera 12 hingegen hat einige Punkte gut gemacht. Dadurch ergibt sich keinerlei Verschiebung der Ränge und es bleibt alles beim alten.
Die jeweils aktuellen Stable-Version werden in grüner Farbe dargestellt, Beta- und Vorabversionen wurden weniger stark eingefärbt.
Die Ergebnisse des vorangegangenen Benchmarks aus Mai findet ihr über diesen Link.
Schreibe einen Kommentar